本文主要介绍如何快速跑通RTC Web demo。
前提条件
您已 向技术支持部门拿到demo包或下载地址,准备好供Web App运行的开发环境。操作步骤
步骤1:下载 SDK 和 Demo 源码
下载 Web 端 SDK 及配套的 Demo 源码。
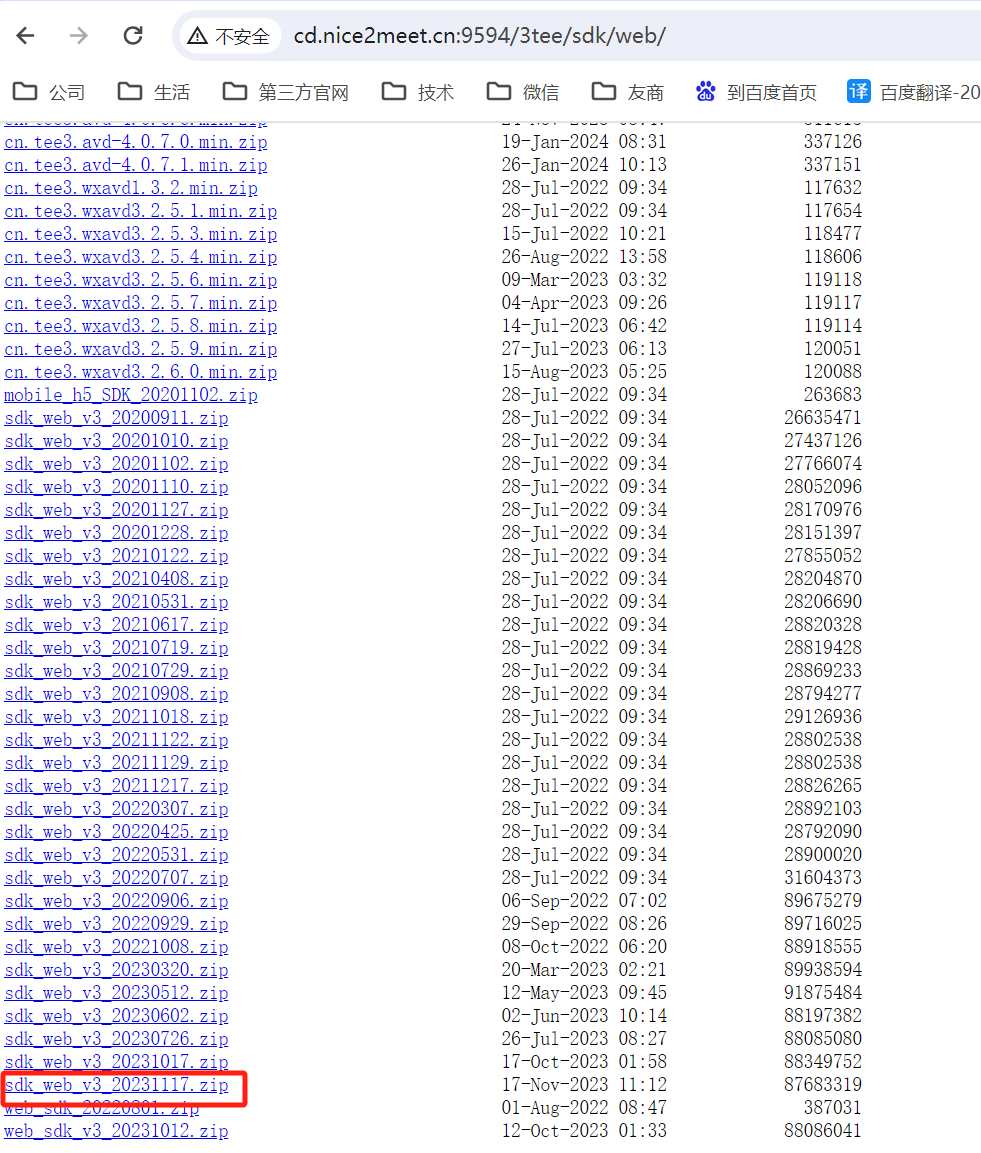
从http://cd.nice2meet.cn:9594/3tee/sdk/web/中选择下载个最新的sdk_web_v3_x.zip包。

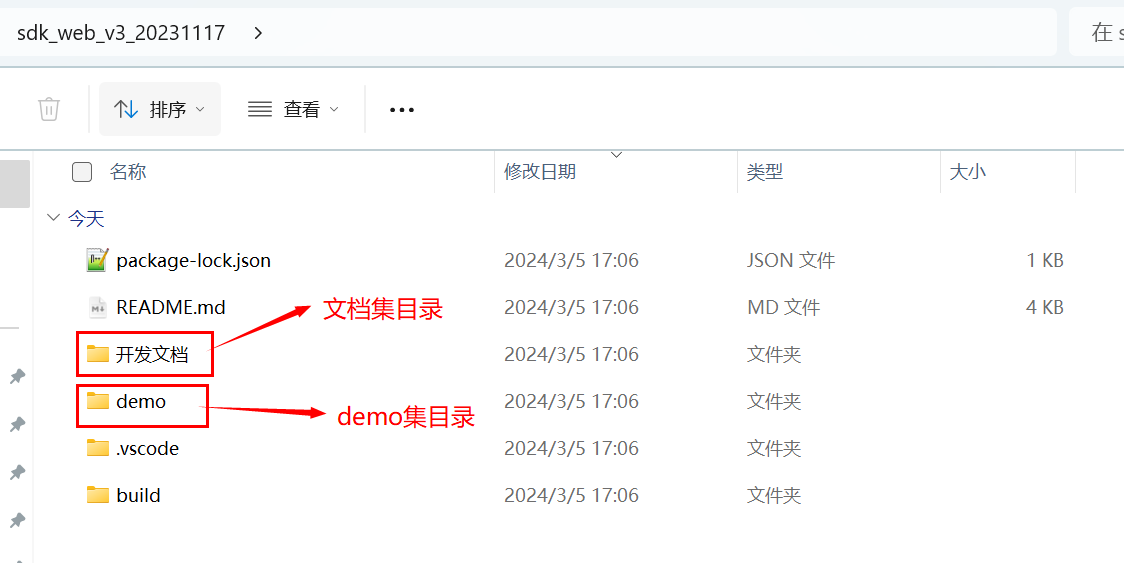
- 下载解压完成后。

步骤2:设置 AccessKey 和 密钥(SecretKey)
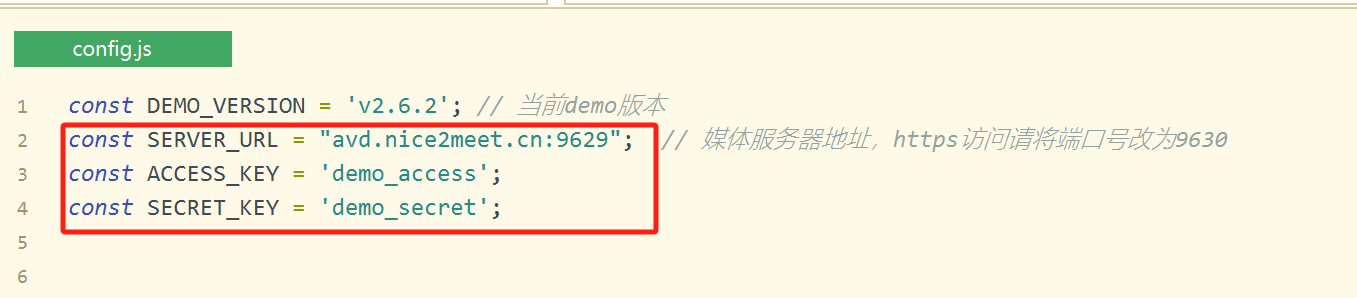
demo集默认采用的是公司提供的rtc媒体服务器地址及指定的AccessKey和SecretKey。如果客户已经本地化部署了rtc媒体服务器,可以改成客户自己的服务器地址及客户设置的AccessKey和SecretKey。


步骤3:运行 Demo
RTC Web SDK目前提供以下几种基础 Demo,您可以选择您熟悉的项目框架进行运行体验:
baseVideo为RTC Web 快速运行 PC端Demo (原生 Js 版本),集成了 RTC Web SDK 的基础音视频通话、开关设备等功能,使用原生 Js 开发,可直接在浏览器中运行。baseVideoMobile为 RTC Web 快速运行 手机端Demo (原生 Js 版本,主要是适配了手机界面及手机上打开前后置摄像头的区别),集成了 RTC Web SDK 的基础音视频通话、前后置摄像头设备选择等功能,使用原生 Js 开发,可直接在手机浏览器或微信内运行。baseVideoVue为 RTC Web 快速运行 Demo (Vue3 版本),集成了 RTC Web SDK 的基础音视频通话、开关设备等功能,使用 Vue3 + TypeScript 开发,需要您安装 Node 环境,按下方说明运行体验。
注意:
- 本地体验 Demo 可以直接在本地搭建静态服务(本地计算机需要接入互联网),通过
http://localhost:端口访问,打开两个页面即可进行通话。- 部署到公网体验,需要通过 HTTPS 协议,即
https://域名/xxx访问,原因可参考文档页面访问协议限制说明。- 目前桌面端 Chrome 浏览器支持 Web SDK 的相关特性比较完整,因此建议使用 Chrome 浏览器进行体验,参考文档浏览器兼容信息。
Demo 1:baseVideo
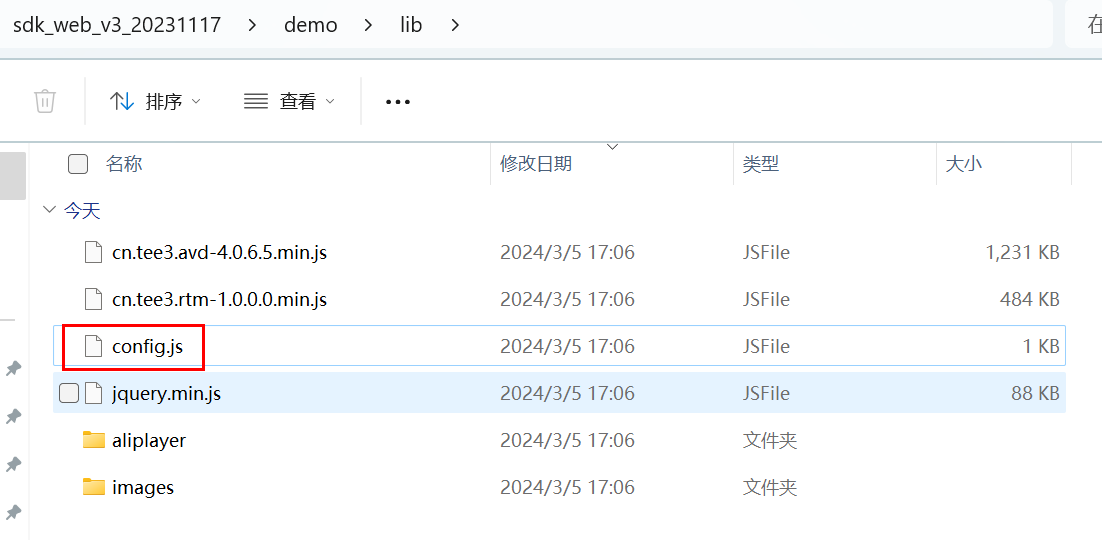
- 在下载的源码中找到sdk_web_v3_20231117/demo/lib/config.js文件,如果已经本地化部署了rtc媒体服务器,打开并配置相应的服务器地址、AccessKey 和 SecretKey。
- 在下载的源码中找到并使用浏览器打开
sdk_web_v3_20231117/demo/baseVideo/index.html文件。 功能体验
点击【创建房间】按钮可以创建一个新的房间号。如已有房间号可以直接输入。
- 点击【加会】按钮,加入房间内,会直接采集麦克风或摄像头。
- 点击 本地区域的【麦克风或摄像头图片】按钮,可终止或开启采集麦克风或摄像头
点击【退会】按钮退出房间
另一个用户访问同一个URL地址,输入同样的房间号加入房间后您可以与他一起体验 RTC Web 语音及视频互通功能。
Demo 2:baseVideoMobile
- 在下载的源码中找到sdk_web_v3_20231117/demo/lib/config.js文件,如果已经本地化部署了rtc媒体服务器,打开并配置相应的服务器地址、AccessKey 和 SecretKey。
- 在下载的源码中找到并使用浏览器打开
sdk_web_v3_20231117/demo/baseVideoMobile/index.html文件。 功能体验
点击【创建房间】按钮可以创建一个新的房间号。如已有房间号可以直接输入。
- 点击【加会】按钮,加入房间内,会直接采集麦克风或摄像头(默认前置摄像头)。
- 点击【前置或后置】按钮,可切换前后置摄像头
点击【退会】按钮退出房间
另一个用户访问同一个URL地址,输入同样的房间号加入房间后您可以与他一起体验 RTC Web 语音及视频互通功能。
Demo 3:baseVideoVue
在下载的源码中找到并进入到
sdk_web_v3_20231117/demo/baseVideoVue目录下。找到src/config.js文件,如果已经本地化部署了rtc媒体服务器,打开并配置相应的服务器地址、AccessKey 和 SecretKey。
安装依赖包
npm istall本地运行 Demo
npm run dev默认浏览器会自动打开 http://localhost:3000/ 地址。
功能体验
- 点击【创建房间】按钮可以创建一个新的房间号。如已有房间号可以直接输入。
- 点击【加会】按钮,加入房间内,会直接采集麦克风或摄像头。
- 点击 本地区域的【麦克风或摄像头图片】按钮,可终止或开启采集麦克风或摄像头
- 点击【退会】按钮退出房间
加入房间后您可以通过分享邀请链接与被邀请人一起体验 RTC Web 语音及视频互通功能。