描述
本文主要介绍混屏录制接口和网页录制接口及其区别
混屏录制
接口:/room/mix_record/start
混屏录制是通过服务端提供的接口,客户端调用后,在服务端将某个房间内所有或者指定的音视频流(视频流包括摄像头和屏幕共享流)都录制下来,并生成文件,如果开启实时转码,则在会议中服务器会实时将录制的视频进行转码,停止录制接口被调用后,转码后的录制文件会以链接形式返回给接口调用者,可以直接放置到video控件或者第三方播放器中播放,如未开启实时转码,则服务端会在服务器空闲的时候进行转码,停止录制接口调用后,返回的链接文件也是未转码的文件,不能直接播放。录制完成后,可以在管理后台中录制页面查看某个房间或者整个站点的录制文件。
混屏录制选流
混屏录制可以分为自动选流(自动布局)和手动选流(手动布局),自动选流服务器会将房间内已发布的视频例如视频流和屏幕共享流都录制下来,自动布局;手动选流可以通过录制接口传入指定流的流名称参数(videos,自动布局不需要传此参数),从而指定录制某路流和自定义某路流的布局位置。
手动布局流名称设置代码示例
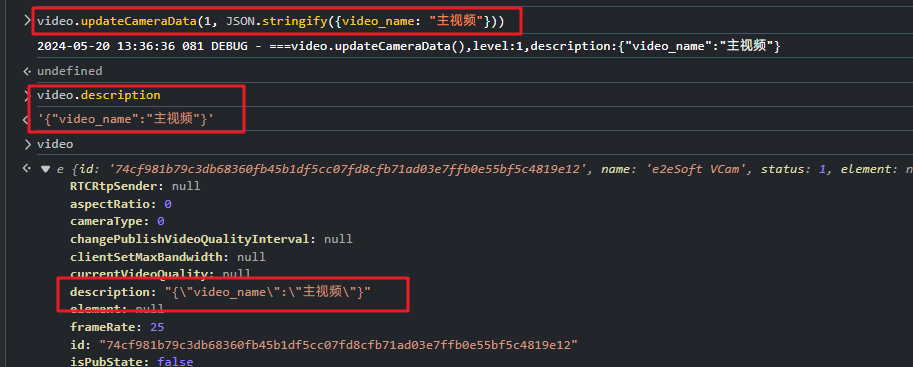
Web SDK和小程序SDK设置流名称都如下代码所示,流名称设置成功后,调用录制接口传入的videos参数中,就可以将此路流录制下来。
var level = 1;
var description = {video_name: "主视频"};
var description = {video_name: "副视频"};
var video1 = room.selfUser.videos[0];
var video2 = room.selfUser.videos[1];
video2.updateCameraData(level, JSON.stringify(description));
video2.updateCameraData(level, JSON.stringify(description));
设置成后,可以查看video对象的description即为设置成功

手动选流视频布局参数
注:其余参数详见服务器restAPI文档
| 参数名 | 类型 | 说明 | 修改日期 |
|---|---|---|---|
| videos | string | json,视频布局,(备注:videos示例:[{"video_name":"主视频","zorder":0,"x":0,"y":0,"w":0.5,"h":1},{"video_name":"副视频","zorder":0,"x":0,"y":0, "w":0.5,"h":0.5}]) |
videos参数解释
video_name:
- 音视频流名称,客户端可以和服务器约定,上传音视频流名称到服务器。合屏时,获取对应的流。
x、y、w、h:
- 这四个浮点参数都是0~1之间,相对于原视频的高宽来说的。
- x,y是视频的起始位置,x从左到右,y从上到下,(0,0)位置在视频的左上角。
- w,h是视频的宽高,需要注意,如果 w+x 超过1,把多余部分会无法显示。y+h同理。
示例
如图所示,大视频的x,y,w,h参数分别是 0,0,1,1,表明这个视频从左上角开始,占满高宽,即整个录制屏幕的大小。小视频的x,y,w,h参数分别是 0.6,0.2,0.3,0.3,表明此视频是从离左侧60%,上方20%处开始,高宽分别占30%和30%,因此小视频下方边界应该在50%的位置,右侧边界应该在90%的位置,与图片相符。

手动选流录制水印参数
| 参数名 | 类型 | 说明 | 修改日期 |
|---|---|---|---|
| osdts | string | 录制水印设置, (备注:osds示例:{ "osdts": {"timestamp":"YYYY-MM-DD hh:mm:ss","x":0.05,"y":0.05,"font":25,"font_color": {"r":0,"g":0,"b":0}},"osdtxts":[{"txt":"双 录","id":1, "x":0.9,"y":0.05,"font":25,"font_color": {"r":0,"g":0,"b":0}}],"osdimgs": [{"img":"/root/1.jpg","id":2, "x":0.05,"y":0.9}]}) |
录制添加水印注意事项
- 图片文件必须是jpg格式且已上传到box服务器
- 图片文件路径必须为本机文件路径且媒体服务必须有访问该路径的权限
- font_color设置字体颜色,值为rgb值,默认不设置字体为白色
rgba常见值参考:
红色:{"r":255,"g":0,"b":0}
黄色:{"r":255,"g":255,"b":0}
白色:{"r":255,"g":255,"b":255}
绿色:{"r":0,"g":255,"b":255}
蓝色:{"r":0,"g":0,"b":255}
黑色:{"r":0,"g":0,"b":0}
紫色:{"r":255,"g":0,"b":255}
网页录制
接口:/web_record/start
网页录制是通过传入指定url,服务器会录制此指定url的页面内容并生成视频文件
区别
混屏录制内容是房间内发布的音视频,视频包括摄像头和屏幕共享流,用户也可以指定录制某一路或多路视频流,也可以根据需要添加水印;网页录制内容是指定的url的页面内容,是页面内的所有元素和布局,也包括页面内可见的视频,不能自定义布局;