功能描述
本文主要介绍如何创建白板并简要示例白板功能
实现流程
- 创建白板及批注
// createBoard参数示例具体见User类下的createBoard方法说明
var board = app.data.getAvdSDK.room.selfUser(boardWidth, boardHeight, backgroundColor, backgroundImage,'',boardWidth,boardHeight);
// 此时白板对象board已经产生,可以利用其宽高等属性在应用层创建相应元素
createBoardHandle(board);
function createBoardHandle(board) {
board.createAnnotation().then(function(annotation) {
//创建批注对象后,需要获取到canvas的上下文对象传入annotation.init中
wx.createSelectorQuery().select("#myCanvas").context(function(res) {
if(res.context){
// 获取的CanvasContext
annotation.init(res.context);
annotation.hlightPointInit('../resources/pen-shape/laserPenMove.png', 20, 20);
annotation.setArrowType(app.data.getAvdSDK.Enum.arrowTypeEnum.none);
annotation.setShapeType(5);
self.changBoard(board.userId, board.id);
}
}).exec()
});
}
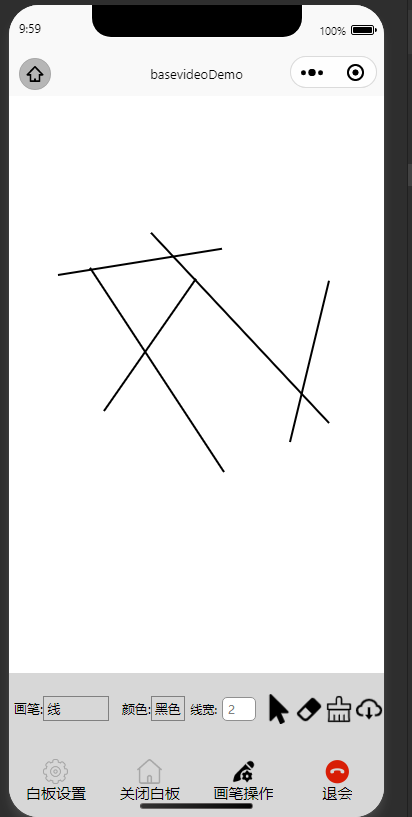
下图为创建好的白板示例,图中上方的工具条需要应用层自行实现,SDK提供相应接口,工具条涉及到的相关批注接口如下:
-
画笔
var currentBoard = self.getCurrentBoard(self.data.currentBoardUserId,self.data.currentBoardId); if(currentBoard) { var shapeTypeValue = self.data.shapeTypeList[self.data.currentShapeTypeIndex].value; if(shapeTypeValue == '999') { console.log('+++shapeTypeChange 双箭头') currentBoard.annotation.setShapeType(app.data.getAvdSDK.Enum.shapeTypeEnum.line); currentBoard.annotation.setArrowType(app.data.getAvdSDK.Enum.arrowTypeEnum.double); } else if(shapeTypeValue == '333') { console.log('+++shapeTypeChange 填充矩形') currentBoard.annotation.setShapeType(app.data.getAvdSDK.Enum.shapeTypeEnum.rect); currentBoard.annotation.setFillColor(app.data.getAvdSDK.Enum.fillTypeEnum.full); } else if(shapeTypeValue == '0') { console.log('+++shapeTypeChange 激光笔') currentBoard.annotation.startHlightPoint(); } else { console.log('+++shapeTypeChange 其他画笔') currentBoard.annotation.setArrowType(app.data.getAvdSDK.Enum.arrowTypeEnum.none); currentBoard.annotation.setShapeType(shapeTypeValue); currentBoard.annotation.setFillColor(app.data.getAvdSDK.Enum.fillTypeEnum.none); } } -
颜色
var currentBoard = self.getCurrentBoard(self.data.currentBoardUserId,self.data.currentBoardId); currentBoard.annotation.setColor("rgba("+shapeColorValue+")"); -
橡皮擦
var currentBoard = self.getCurrentBoard(self.data.currentBoardUserId,self.data.currentBoardId); currentBoard.annotation.setEraserImageWidthAndHeight(32,32); currentBoard.annotation.setShapeType(app.data.getAvdSDK.Enum.shapeTypeEnum.eraser, '../resources/images/icon-eraser.png'); -
鼠标
var currentBoard = self.getCurrentBoard(self.data.currentBoardUserId,self.data.currentBoardId); currentBoard.annotation.setShapeType(app.data.getAvdSDK.Enum.shapeTypeEnum.mouse); -
清除
var currentBoard = self.getCurrentBoard(self.data.currentBoardUserId,self.data.currentBoardId); currentBoard.annotation.clear(); -
线宽
var currentBoard = self.getCurrentBoard(self.data.currentBoardUserId,self.data.currentBoardId); if(currentBoard) { currentBoard.annotation.setLineWidth(self.data.currentLineWidth); } -
保存
//将生成的canvas图片,转为真实图片 wx.canvasToTempFilePath({ x: 0, y: 0, canvasId: 'myCanvas', success: function (res) { let shareImg = res.tempFilePath; //获取用户是否开启用户授权相册 self.downloadHandle(shareImg); }, fail: function (res) { } }) -
关闭白板
self.setData({ myCanvasWidth: 0, myCanvasHeight:0, myCanvasBackground:"rgba(0,0,0,0)" }); self.data.currentBoardUserId = null; self.data.currentBoardId = null; -
删除白板
var board = app.data.getAvdSDK.room.selfUser.boards[0]; if(board){ self.closeBoardHandle(board.id); app.data.getAvdSDK.room.selfUser.removeBoardById(board.id); }
以下是创建白板和批注的示例,其中包含创建白板、批注、保存、关闭、删除等的操作图片。